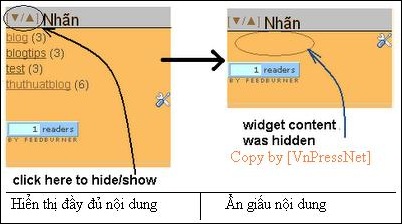
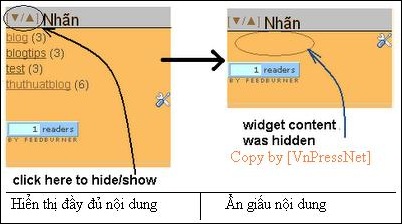
( 24ahz.com) - Bằng việc chèn đoạn mã code java nhỏ vào code của widget trong Edit HTML là bạn có thể tạo 1 nút liên kết nằm ở tiêu đề của mỗi widget cho phép ẩn/hiện widget đó khi click vào đó. Thủ thuật tham khảo từ blog củaFandung Với thủ thuật này, bạn có thể ẩn nội dung như hình minh họa:

☼ Các bước thực hiện thủ thuật: 1. Vào bố cục (layout) 2. Vào chỉnh sửa code HTML(edit code HTML) 3. Chọn "mở rộng mẫu tiện ích" (expand widget template) 4. Tìm đọan code của widget mà bạn muốn chèn tiện ích này vào, như ở hình minh họa, áp dụng thủ thuật cho tiện ích Label, như vậy ta sẽ tìm code của nó, và bên dưới sẽ là code của nó:

☼ Các bước thực hiện thủ thuật: 1. Vào bố cục (layout) 2. Vào chỉnh sửa code HTML(edit code HTML) 3. Chọn "mở rộng mẫu tiện ích" (expand widget template) 4. Tìm đọan code của widget mà bạn muốn chèn tiện ích này vào, như ở hình minh họa, áp dụng thủ thuật cho tiện ích Label, như vậy ta sẽ tìm code của nó, và bên dưới sẽ là code của nó:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <data:label.name/> <b:else/> <a expr:href='data:label.url'><data:label.name/></a> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget>5. Và thêm code vào như bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'> <b:includable id='main'> <script type='text/javascript'> //<![CDATA[ if(typeof(rnd) == 'undefined') var rnd = ''; rnd = Math.floor(Math.random()*1000); rnd = 'id-' + rnd; document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="float:left;margin-right:5px;">'); //]]> </script>[▼/▲] <script type='text/javascript'> //<![CDATA[ document.write('</a>'); //]]> </script> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <script type='text/javascript'> //<![CDATA[ document.write('<div id="' + rnd + '" style="display:none;">'); //]]> </script> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <data:label.name/> <b:else/> <a expr:href='data:label.url'><data:label.name/></a> </b:if> </li> </b:loop> </ul> <script type='text/javascript'> //<![CDATA[ document.write('</div>'); //]]> </script> <b:include name='quickedit'/> </div> </b:includable> </b:widget>- Lưu ý : có thể thay đổi code màu xanh theo ý bạn, cụ thể + [▼/▲] : đổi các kí tự ▼/▲ theo ý thích của bạn. +float:left;margin-right:5px; : đây là code xác định vị trí hiển thị của nút [▼/▲] trên tiêu đề của widget. Nếu bạn muốn nó hiển thị bên phải thì sửa lại là float:right;margin-right:5px; 6. Save template. Nếu muốn mặc định nội dung tiện ích widget hiển thị thì sửa dòng :
//<![CDATA[ document.write('<div id="' + rnd + '" style="display:none;">'); //]]>thành:
//<![CDATA[ document.write('<div id="' + rnd + '" style="display:block;">'); //]]>Chúc các bạn thành công với thủ thuật này.
Nếu bạn gặp khó khăn về ngoại ngữ hãy coppy tên try cập ( link ) của trang hoặc đoạn văn bản cần dịch dán vào trang Google dich . Xin cảm ơn các bạn đã ủng hộ chúng tôi !



0 nhận xét:
Đăng nhận xét